Bookmarklet Combiner
I love bookmarklets. Over time, I have accumulated a sizable collection of bookmarklets ranging from development tools (yay for ReCSS!) to great little utilities like Readability. Chances are that some of you have, too.
I also like to keep my browser window trim and slim, and a crowded bookmark bar is definitely not conducive to that. Therefore, I have created a web app that lets you combine multiple bookmarklets into one. The combined bookmarklet can be configured either to display a pop-up menu of the input bookmarklets, or to automatically run them all.
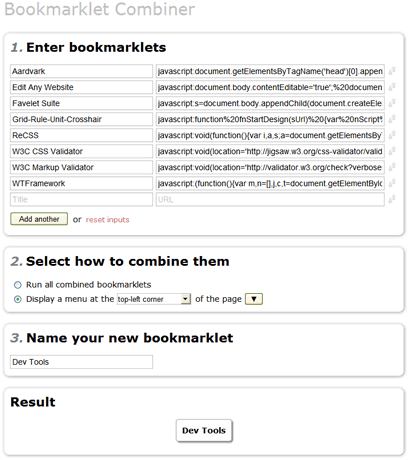
Behold, the Bookmarklet Combiner:
And below is the combined bookmarklet that I was working on when I took this screenshot. Note that it may not work properly in IE.
Usage Instructions
Here’s how to create your own combined bookmarklet :
- Enter the bookmarklets that you want to combine.
- Open the homepage of the bookmarklet that you want to add to the combination.
- Right-click on the bookmarklet and select “Copy link address” (or the equivalent) from the pop-up menu.
- Paste the copied URL in the combiner’s “URL” box.
- Enter the bookmarklet name in the corresponding “Title” box.
- Repeat steps 1. – 4. for all other bookmarklets.
- Select the combination type.
- Enter the name to use for the combined bookmarklet.
- Drag the combined bookmarklet from the “Result” box to your bookmark bar.
The bookmarklet in the “Result” box is updated automatically whenever you modify the inputs. You don’t need to click or press anything to start the combination process.
Tip : You can also enter a standard HTTP URL in the “URL” box. If the combined bookmarklet is set to display a menu, the corresponding menu entry will be a simple link. If it’s set to “Run all”, the combined bookmarklet will attempt to open each URL in a new window/tab. However, this only works in browsers that don’t block pop-ups created by bookmarklets.
Disclaimer : The Bookmarklet Combiner does not work properly in Internet Explorer. Also, permanently saving bookmarklets on the server is not yet possible.
Related posts :

i like this to view always
[…] В прошлой заметке я писала о преимуществах использования букмарклетов и поделилась теми из них, которыми я пользуюсь. Сейчас хочу рассказать, как не “замусорить” свою панель закладок обилием букмарклетов. Если у вас скопилось больше 5 букмарклетов, они могут занимать место на панели инструментов. Тогда проще сгруппировать их все в одну папку или же воспользоваться Bookmaklet Combiner. […]
[…] В прошлой заметке я писала о преимуществах использования букмарклетов и поделилась теми из них, которыми я пользуюсь. Сейчас хочу рассказать, как не “замусорить” свою панель закладок обилием букмарклетов. Если у вас скопилось больше 5 букмарклетов, они могут занимать место на панели инструментов. Тогда проще сгруппировать их все в одну папку или же воспользоваться Bookmaklet Combiner. […]
[…] Bookmarklet Combiner […]
make the list editable from the drop down list itself instead of creating fresh list every time.
Hint: You can use the “Save” button to save and later edit the list.
Yep, it’s not as convenient as built-in editing, but I don’t have time to implement your suggestion right now.
AWESOME!!!! suggestion, optionally add time lapse between run of each bookmarklet.
* user specified time lapse
i found a bug that is driviming crazy icreated 3 groups of bookmark combined into a super one ,one of this grop doesn t work (i click and nothiong happen) but what s strange is that itself works perfectly if u can help id like to mail you the bookmark i really dont understand what s wrong!
At the first, nice work!
I’ve a question to your source-code. I write a “custom build tool” in javascript and want to include the possibility to save the custom build with an unique url. I think your approach is great and nice to combine with my current work.
So, what do you think about to disclose the source-code for me (and maybe others)?
Cheers,
Bernd!
The source code is 100% JavaScript and not obfuscated in any way, so you can just go to the script URL if you want to read it:
http://w-shadow.com/bookmarklet-combiner/js/combiner.js
Wow, that was fast!
Oh cool, have not yet looked into your source code. Is it free to use or connected with any prerequisites?
Thanks a lot so far.
The code it self is copyrighted, but you are free to study it and use similar techniques in your own projects.
Ok, that’s great! I’ll mention you in the credits 🙂
I’ve (shame on me) copied the whole source of your page, but it does not work, what runs on your server side?
The “save” functions runs on the server side, obviously, but that’s it.
Ah, maybe it’s because you didn’t copy the jQuery Form Example plugin?
http://w-shadow.com/bookmarklet-combiner/js/jquery.example.min.js
No, the assets are not the problem… The point is that I’m not very familiar with serverside scripting so I can’t write a (php or else) function to “save” the form state by myself. Anyway, is there a way to get your serverside work for my project?
No, sorry. I guess you’ll just need to learn a bit of PHP / Python / Node.js 😉
The implementation is not all that complicated. The editor just submits bookmarklet titles and URLs as form fields, and the server-side script (PHP) stores them in an SQLite database that automatically assigns them a unique ID. Loading a bookmarklet consists of looking up the user-specified ID and outputting the right number of bookmarklet fields.
Bad, but okay! Thanks for your time and the attempt to help 🙂
Any way to get my combined bookmarklets menu to work on android?
Awesome wlrk by the way! +1
Sorry, I don’t have an Android device so I can’t really do much about that.