Bookmarklet Combiner
I love bookmarklets. Over time, I have accumulated a sizable collection of bookmarklets ranging from development tools (yay for ReCSS!) to great little utilities like Readability. Chances are that some of you have, too.
I also like to keep my browser window trim and slim, and a crowded bookmark bar is definitely not conducive to that. Therefore, I have created a web app that lets you combine multiple bookmarklets into one. The combined bookmarklet can be configured either to display a pop-up menu of the input bookmarklets, or to automatically run them all.
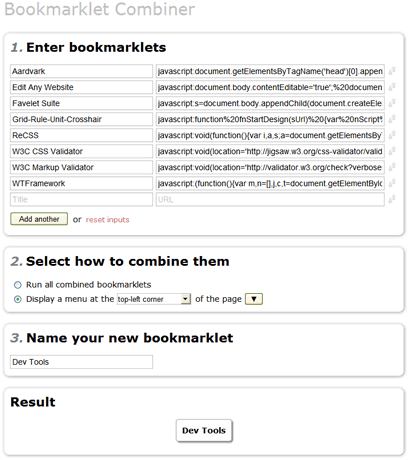
Behold, the Bookmarklet Combiner:
And below is the combined bookmarklet that I was working on when I took this screenshot. Note that it may not work properly in IE.
Usage Instructions
Here’s how to create your own combined bookmarklet :
- Enter the bookmarklets that you want to combine.
- Open the homepage of the bookmarklet that you want to add to the combination.
- Right-click on the bookmarklet and select “Copy link address” (or the equivalent) from the pop-up menu.
- Paste the copied URL in the combiner’s “URL” box.
- Enter the bookmarklet name in the corresponding “Title” box.
- Repeat steps 1. – 4. for all other bookmarklets.
- Select the combination type.
- Enter the name to use for the combined bookmarklet.
- Drag the combined bookmarklet from the “Result” box to your bookmark bar.
The bookmarklet in the “Result” box is updated automatically whenever you modify the inputs. You don’t need to click or press anything to start the combination process.
Tip : You can also enter a standard HTTP URL in the “URL” box. If the combined bookmarklet is set to display a menu, the corresponding menu entry will be a simple link. If it’s set to “Run all”, the combined bookmarklet will attempt to open each URL in a new window/tab. However, this only works in browsers that don’t block pop-ups created by bookmarklets.
Disclaimer : The Bookmarklet Combiner does not work properly in Internet Explorer. Also, permanently saving bookmarklets on the server is not yet possible.
Related posts :

Thank you for the reply. Sorry let me rephrase. It works on Android , and looks pretty sweet on Google Chrome Browser (on android) but on the Android Stock Browser, the js code does not execute… odd. Never the less, the bookmarklet-combiner is a great tool to have.
Janis, your bookmarklet combiner tool is great, but I’ve noticed a common situation where they don’t work in the Chrome Browser and hope you can suggest a fix: An industry colleague posted how to create a different version of the default Google search engine in Chrome (https://www.linkedin.com/pulse/show-dates-google-search-results-irina-shamaeva) and this is handy because you can insert parameters like &num=100 to display more results per page, etc. However, after I created an alternative “myGoogle” default search engine, if I click any bookmarklet combiner in my Chrome bookmarks bar, it won’t display. Only if I restore the default Google search will the list of bookmarklets in my combiner appear on screen. Other colleagues have replicated my situation, so do you have any suggestions?
That sounds like it could be some sort of JavaScript error. Open the JS console (Ctrl + Shift + J) and see if any errors show up when you click the bookmarklet.
Hello,
I would like to show the pop-up window somewhere else. I tried to edit the code but it doesn’t move… I want to show it in the centre from the left but not in the centre from the top. I tried to change the value for the top to /5 in stead of /2 to show it a bit higher but it doesn’t change a thing..
Thanks
This is actually really useful on iOS in combination with certain Shortcuts!
The only difficulty is getting to the generated JavaScript Code, which needs to be pasted into a created favorites bookmark.
I realize this experiment of yours is rather old but is it still very useful today. would it be possible for you to add a text box with the resulting JavaScript? That would make it so much easier! 😃
I’m not familiar with iOS. Could you copy the code from the link URL? Various tutorials suggest that you can do it like this: long-press the generated bookmarklet button to open the context menu, then choose “Copy”.
I have noticed that when you hit save, the dragable bookmarklet no longer updates with changes and is turns into a bookmark to the grouping, from there on the bookmarklet doesn’t exist
I can’t seem to reproduce that issue, at least not in Firefox. After I click “save”, I can still make changes to the settings and then drag the updated bookmarklet to the bookmark bar.
Or did you mean that when you drag the bookmarklet to the browser, the browser bookmark doesn’t stay in sync with the settings on the page? That’s by design – the bookmarks that this app creates are self-contained and don’t rely on this site being available. If you want to change the bookmark, you’ll need to remove the old bookmark and then drag the updated version to the browser.
I am using a chromium based browser (Brave). And I am talking about the web page not the link that was added to the browser.
When I give it a name and click save the page refreshes and the bookmarklet turns into a bookmark for that page.
Please see https://w-shadow.com/bookmarklet-combiner/?bookmarklet=40593&edit=4fffb2475a48a8afec04f1ae474aff0bf2cc6eaf# as an example of the button not working and a bookmarklet.
Thank you for the example. I did some testing and it looks like the issue is not related to saving changes – there’s actually a bug in the app that makes it error out when it tries to decode certain special characters in the “Instantgram” bookmarklet. As a result, it crashes halfway through the bookmarklet generation process and the bookmarklet doesn’t get updated.
That should be fixed now. Please try again. You may need to manually refresh the page.
Would it be possible to add a spacing feature to be able to separate large lists into stuff such as categories?
EG
———
Reddit
———
1
2
3
———-
Shopping
———-
4
5
It’s not very likely. However, you might be able to make improvised separators by setting the title to a bunch of wide Unicode dashes (e.g. “⸻⸻⸻”) and the URL to “javascript:void(0)” so that it does nothing if you click it.
I love the site but the only thing is that it is hard to edit the JavaScript converted code into a bookmarklet.
It would be nice if you could Make a separate box containing plain JavaScript code. The kind that goes into console
And a color changer for the menu Like background color = and button color =
The color changer is not necessary if you had the plain JavaScript code so I could change the color code.
It’s just the bookmarklet code is complicated to read.
Add-on to the last comment
It would be nice to add a drop down feature like an option or something
Thank you for the feedback! It’s been a while since I worked on this project and I consider it more or less “done”, but if I go back to it at some point in the future, I’ll keep your suggestions in mind.
Ok. Could you tell me how to change the menu color?
I tried but i saw hex and black and white and so i got confused
When you’re looking at the generated bookmarklet code, the part that sets the default background color is “background:#fff;”. In theory, you should be able to replace “#fff” with any hex color. There are many color pickers that support hex color codes; just search for “hex color picker” or something similar.
Ok, i got it the only thing now is how to change the text color.
like is that a hex too?
The text color is set by the “color:black;” and “color:white;” parts. The first one is the default color, and the second is the hover color (that is, it’s used when you mouse over an item). You can use hex colors if you like. In general, any valid CSS color would work.